Node.js
,Docker
,MailHog
Utiliser MailHog pour tester ses emails localement
Il est difficile parfois de tester les emails envoyés depuis votre application. C'est là qu'intervient MailHog pour vous faciliter cette tâche.
Murat
10 septembre 2021

MailHog est un outil de test d’email open source destiné principalement aux développeurs. Il va vous permettre de tester l’envoi et la réception des emails de votre application web.
Quand utiliser MailHog ?
Si vous travaillez dans un projet où les mails sont envoyés depuis un serveur SMTP, vous savez qu’il est parfois dur de tester l’envoi de vos emails :
Peut-être que vous ne pouvez même pas envoyer de mail depuis votre environnement local ; que vous attendez que le build soit disponible en staging pour envoyer un email.
C’est là qu’intervient MailHog !
MailHog va vous proposer de créer un faux serveur SMTP puis intercepter vos emails lorsque vous connecterez votre application à ce serveur SMTP.
Testons avec docker
La manière la plus rapide de tester cet outil, est de lancer le service docker correspondant en une ligne.
Exécutez cette ligne dans votre terminal :
docker run -p 8025:8025 -p 1025:1025 mailhog/mailhog
Cette ligne va créer une instance docker pour MailHog et va exposer 2 ports :
- le port 1025 pour le faux serveur SMTP
- le port 8025 qui va vous mettre à disposition une interface web pour visualiser les emails
Envoyer un mail avec telnet
Telnet est un protocole utilisé sur tout réseau TCP/IP. Sur Linux ou sur Mac (grâce à Homebrew) vous pouvez utiliser une commande telnet qui va permettre de se connecter au port.
Exécutez cette ligne dans votre terminal :
telnet localhost 1025
Et une fois que votre terminal va vous proposer de saisir du texte :
EHLO mail.comMAIL FROM:<from@mon-mail.com>RCPT TO:<to@mon-mail.com>DATASubject: Hello WorldHello World!.QUIT
Et voila, un mail sera envoyé à localhost:1025 puis sera intercepté par MailHog.
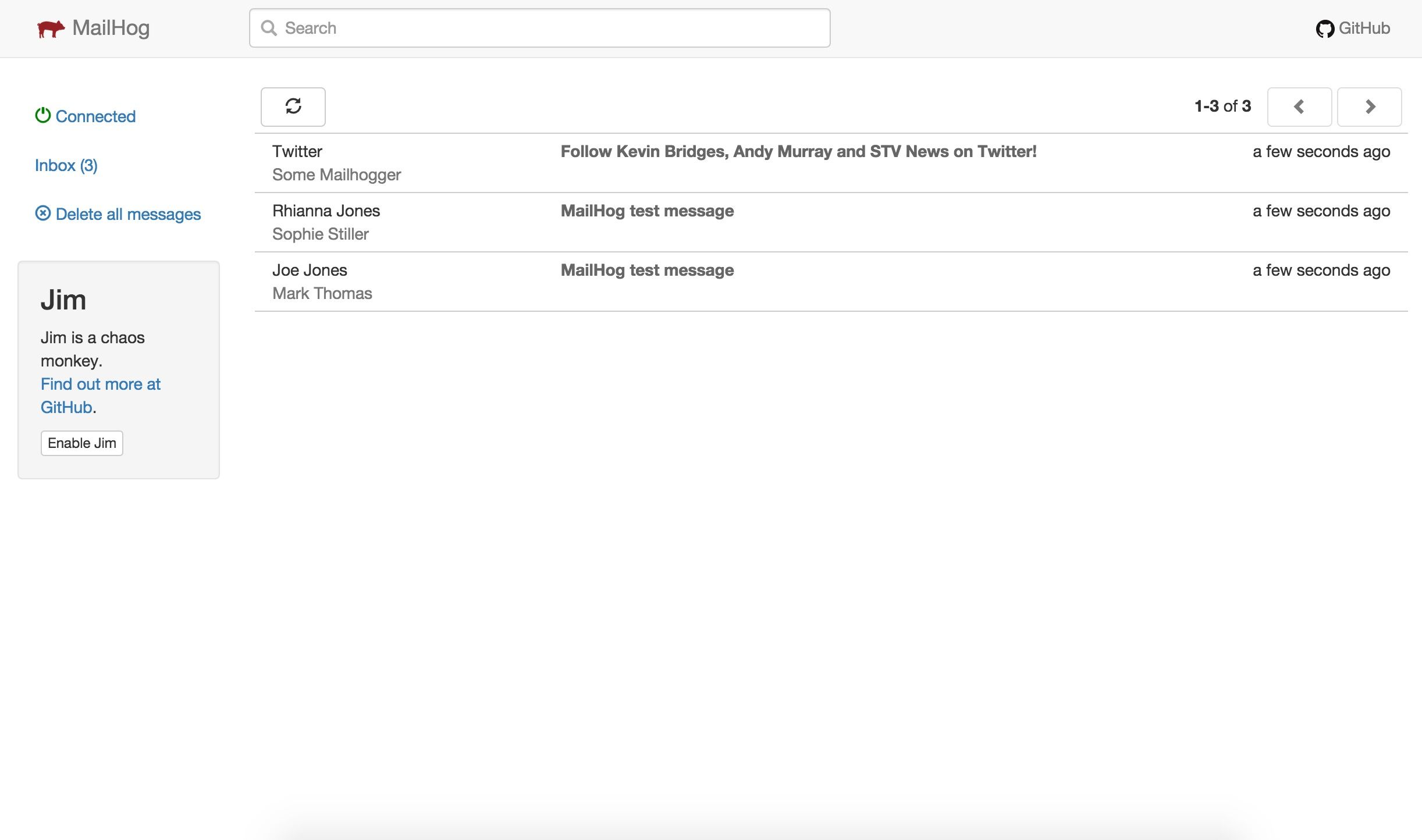
Rendez-vous sur l’url http://localhost:8025 et admirez le résultat !

Intégrer MailHog dans votre Docker Compose
Si vous utilisez docker-compose.yml pour gérer la partie développement local dans votre projet, vous pouvez facilement ajouter un service MailHog avec les lignes suivantes :
services:mailhog: # !Important Nom du serviceimage: mailhog/mailhoglogging:driver: 'none' # Désactiver les logs car il y en a beaucoupports:- 1025:1025 # Serveur SMTP- 8025:8025 # Interface web
Connecter votre application à MailHog
En fonction du language que vous utilisez, vous pouvez maintenant connecter votre application à votre instance docker.
Dans mon exemple, j’utilise node et nodemailer pour envoyer des mails, donc mon code va ressembler à ça :
import { createTransport } from 'nodemailer';const transporter = createTransport({host: process.env.SMTP_ENDPOINT, // le nom du service dans le fichier docker compose, ici on va mettre "mailhog"port: process.env.PORT, // 1025secure: false,auth: {user: process.env.SMTP_USERNAME, // n'importe quoipass: process.env.SMTP_PASSWORD, // n'importe quoi},});await transporter.sendMail({subject: "Mon sujet",html: "Mon contenu",});
Lancez votre code, et vous verrez qu’un mail sera envoyé, puis intercepté par MailHog.
Jim, le chaos monkey
Si vous l’avez remarqué dans l’interface UI, à gauche se trouve un bloc pour activer Jim, le chaos monkey de chez MailHog. Chaos Monkey était à la base un logiciel développé auparavant par Netflix pour tester la résilience des infrastructures informatiques.
Chez MailHog, Jim va tester la délivrabilité de vos mails avec des scénarios comme la connexion réussie, l’authentification rejetée, le destinataire rejeté… Tous ce qui va permettre d’améliorer au mieux votre service.
Conclusion
Et voila, vous savez maintenant à quoi sert MailHog :D. Il est toujours très important de mettre à disposition aux développeurs les bons outils afin qu’ils puissent développer facilement.
La Developer eXperience est très importante chez SnowPact, et elle doit l’être chez vous également.
Technologies dans cet article ...
Back-End
Node.js
Infra
Docker
D'autres articles dans la même catégorie...


