React Native
Guide pour générer un certificat Apple React Native
Comment générer un certificat Apple pour le déploiement de votre application React Native
Murat
01 janvier 2022

Vous avez besoin d’un certificat pour déployer votre application React Native sur votre compte Apple ?
Nous allons voir comment faire. Assurez-vous juste d’avoir déjà un compte de développer chez Apple avant.
Liste des certificats disponibles
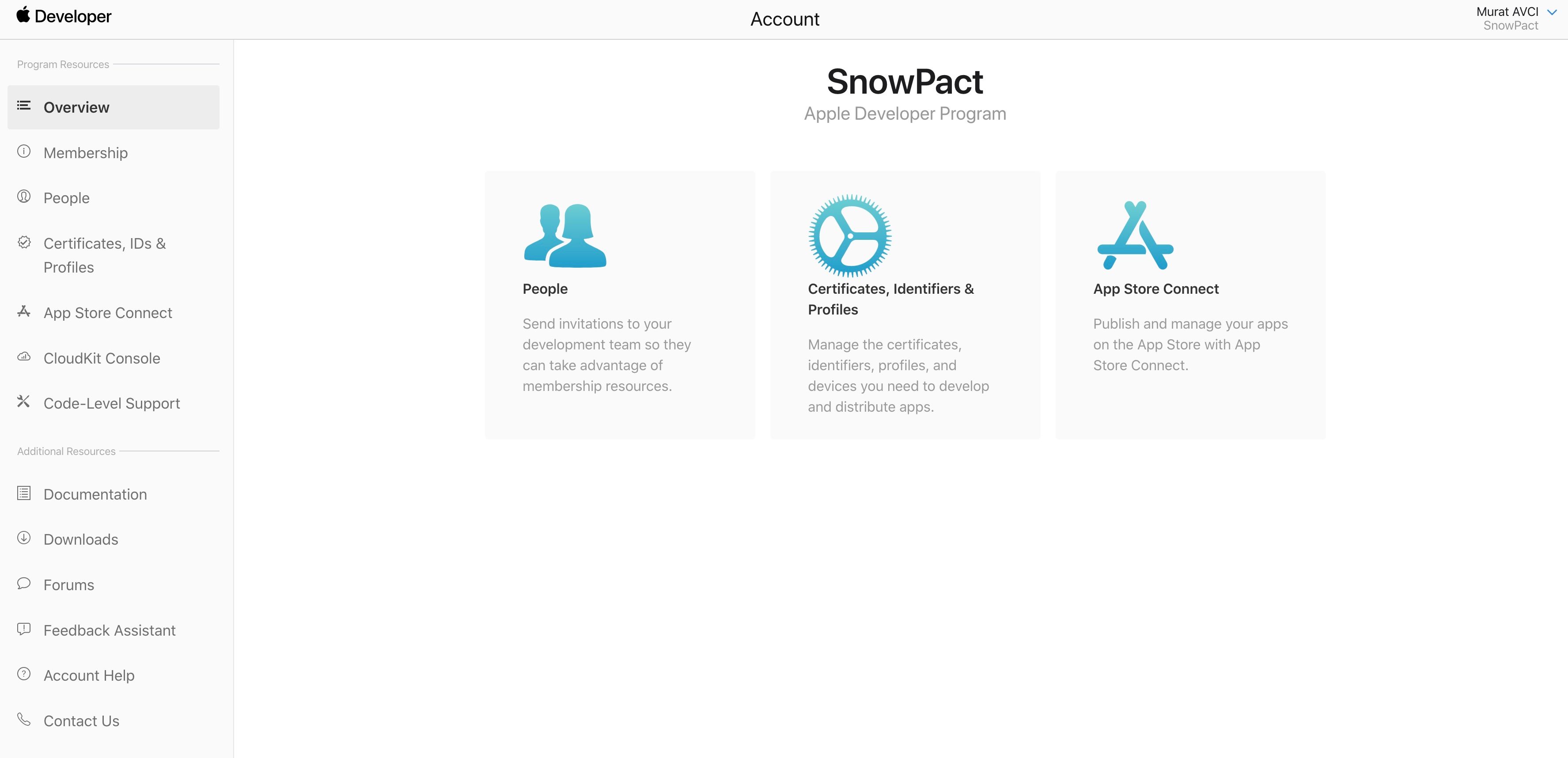
Rendez-vous sur https://developer.apple.com/ et connectez-vous.

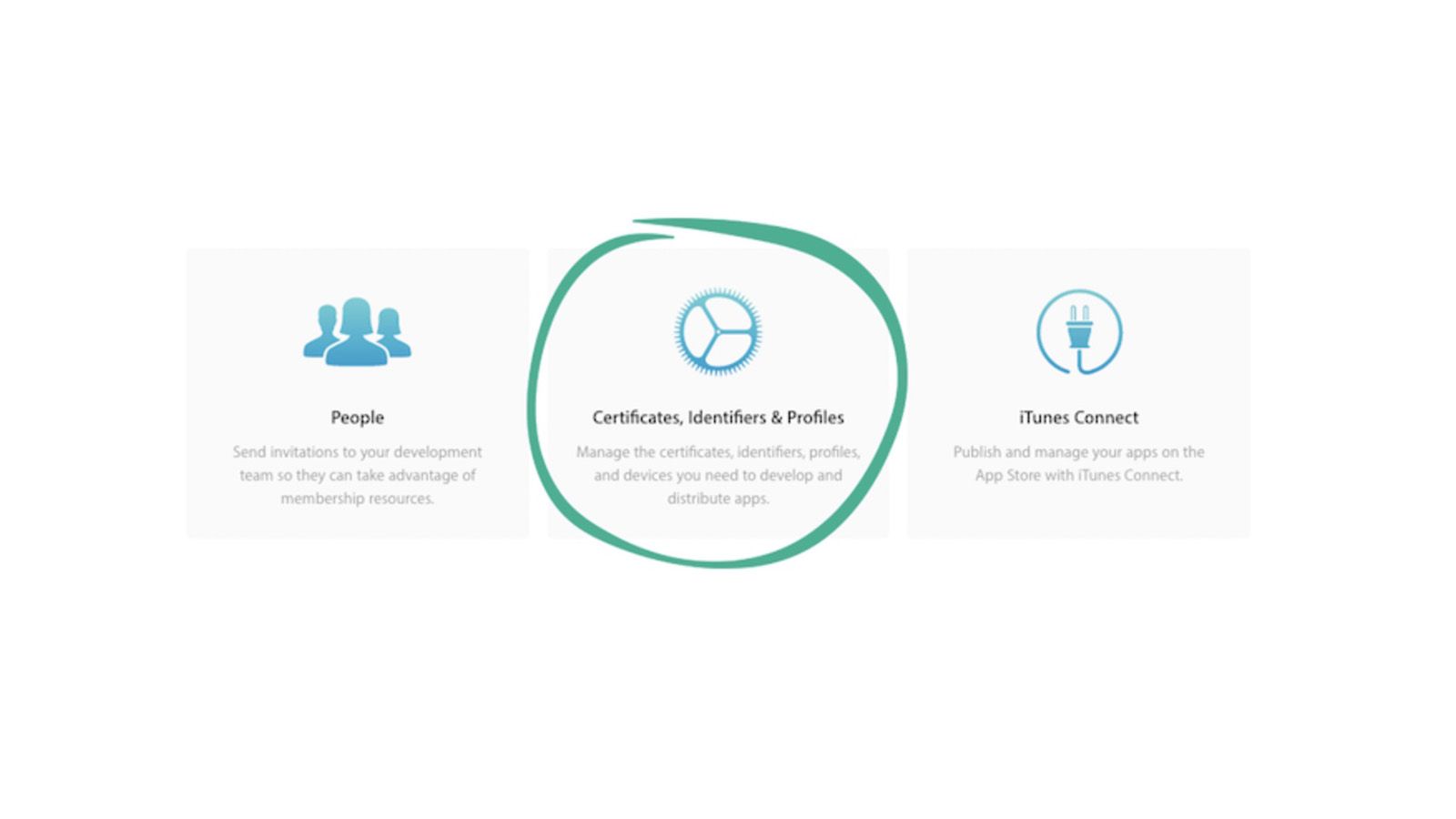
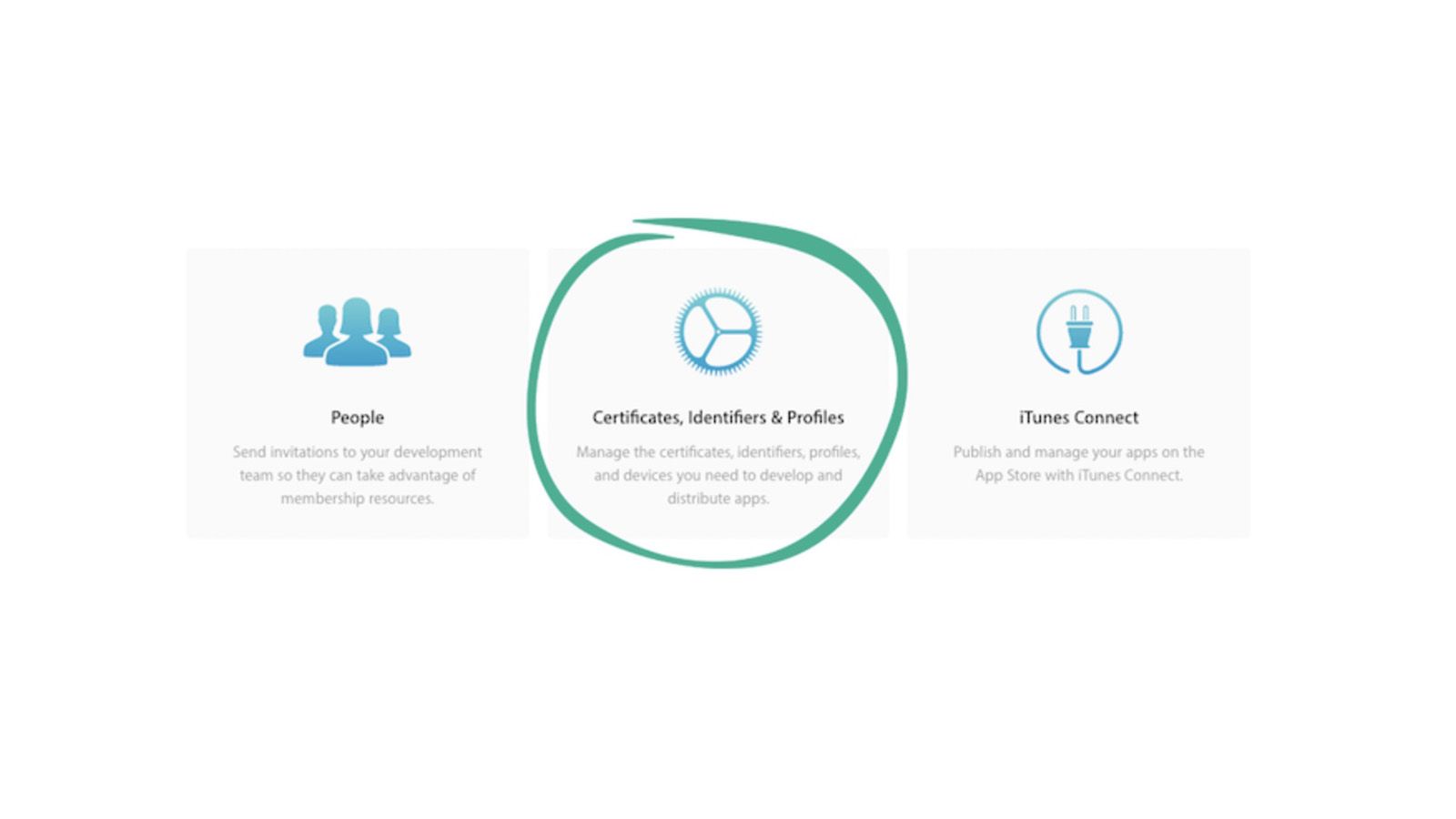
Cliquez sur Certificates, IDentifiers & Profiles.
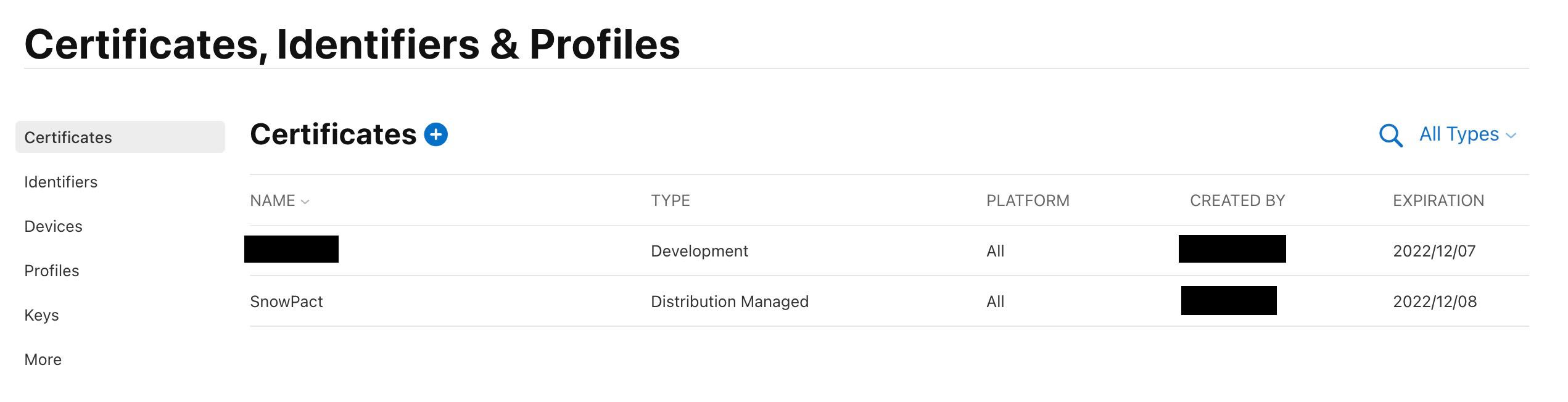
Normalement, vous avez déjà une certification. Vous pouvez soit la télécharger, soit en générer une pour un nouveau développeur qui va s’occuper de déployer.

Créer une demande de certificat
Pour générer un nouveau certificat, vous devez exécuter Keychain Access (ou Trousseaux d’accès) sur votre Mac.
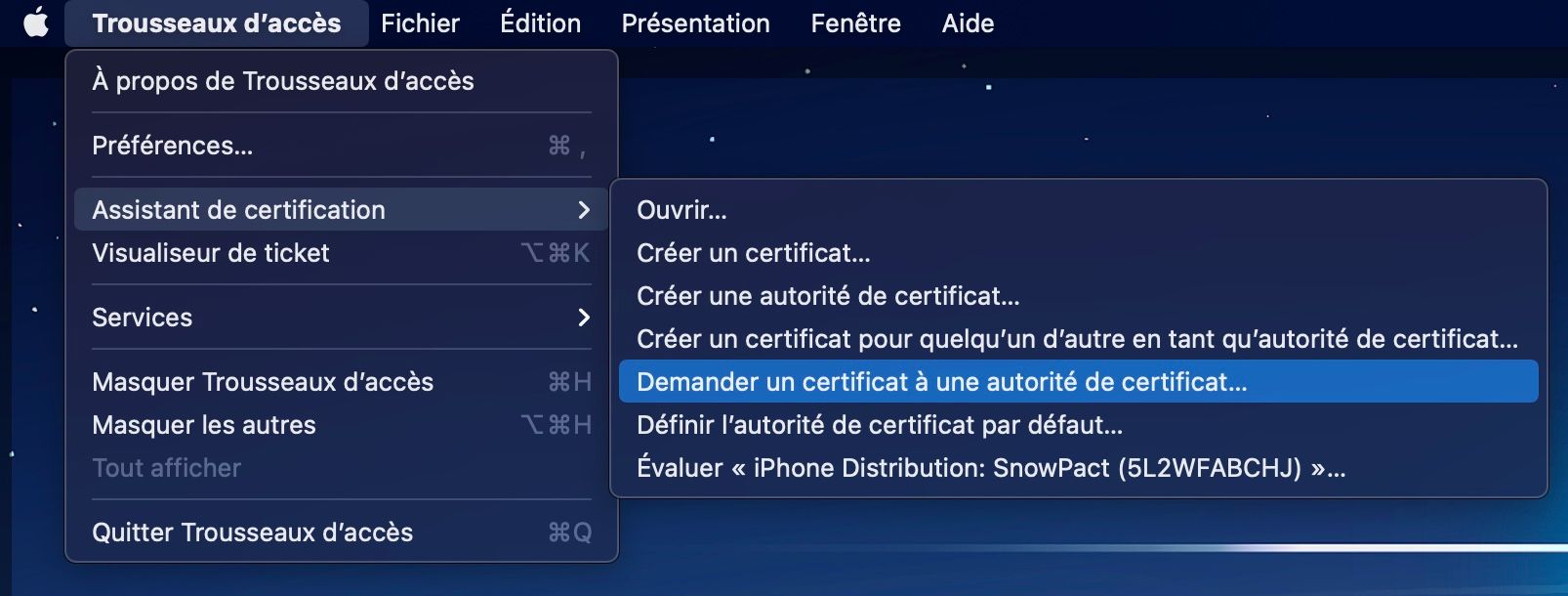
Dans les menus, rendez-vous sur :
- Trousseaux d’accès
- Assistant de certification
- Demander un certificat à une autorité de certificat…

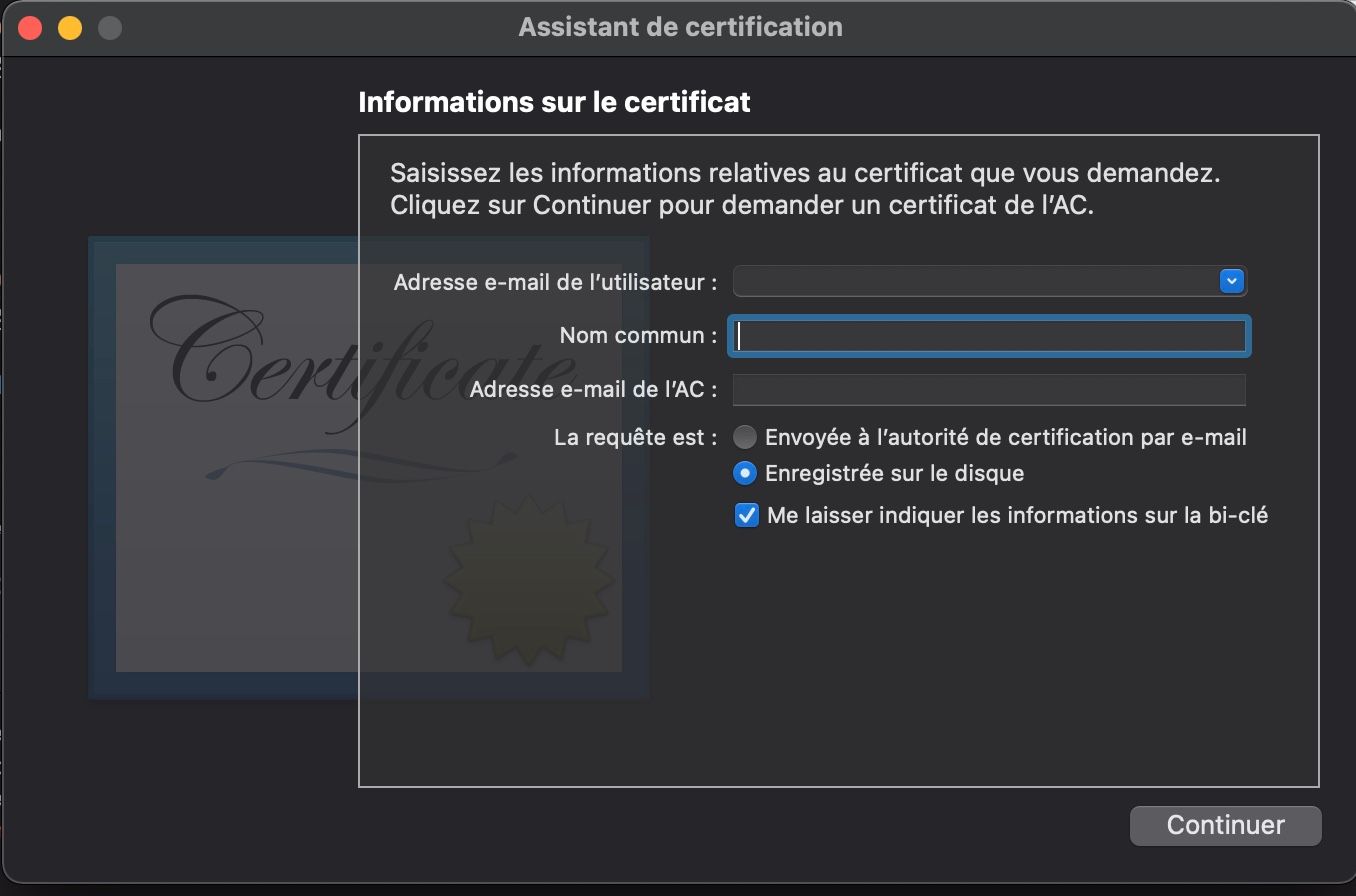
Saisissez dans l’assistant qui vient de s’ouvrir, votre adresse mail et votre nom. Choisissez l’option Enregitrée sur le disque.

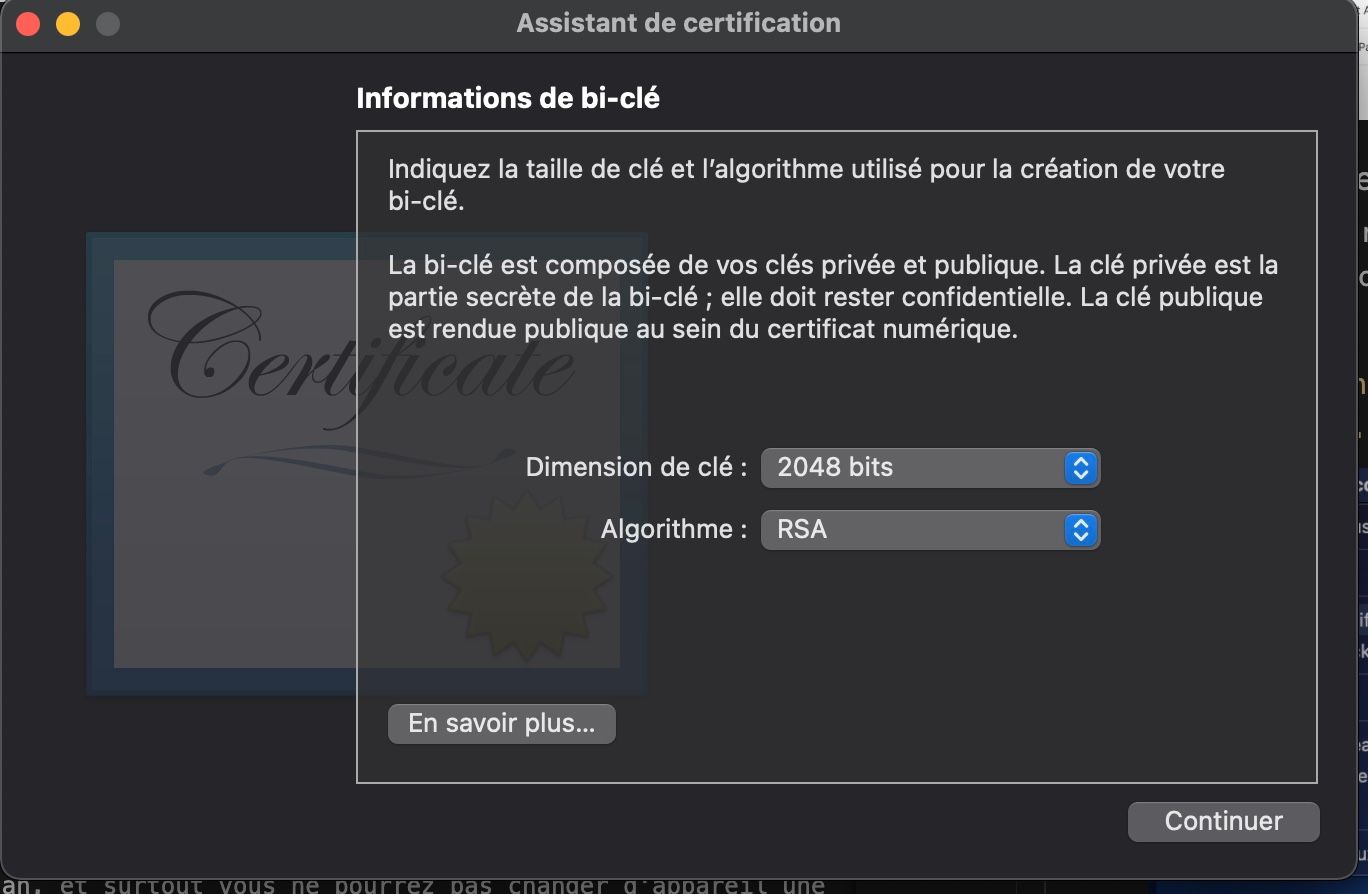
Continuez jusqu’à que vous avez un fichier CertificateSigningRequest.certSigningRequest.

Générer un certificat sur Apple Developper
Retournez dans la page Account sur Apple Developper.
Dans la partie certificat, appuyez sur le bouton +.

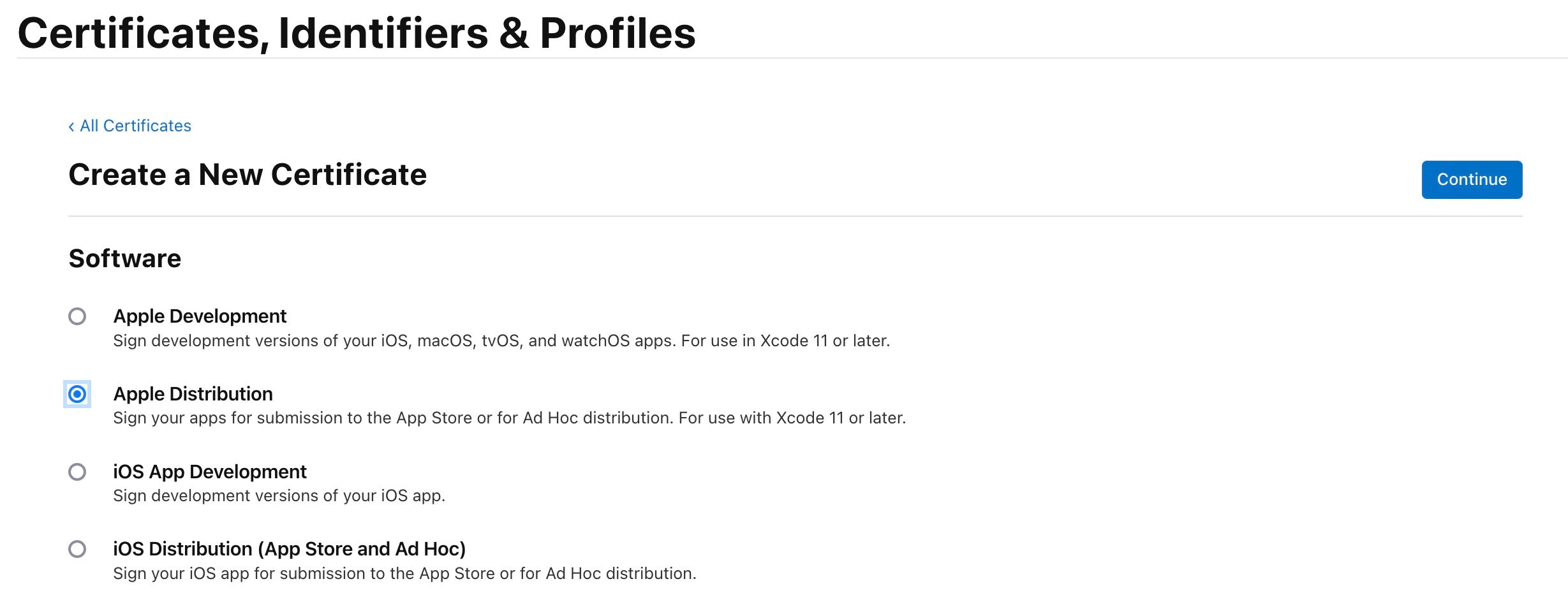
Puis seléctionner dans la nouvelle fenêtre, Apple Distribution. C’est ce qui va nous permettre de déployer avec notre mac sur ce compte Apple Developper.

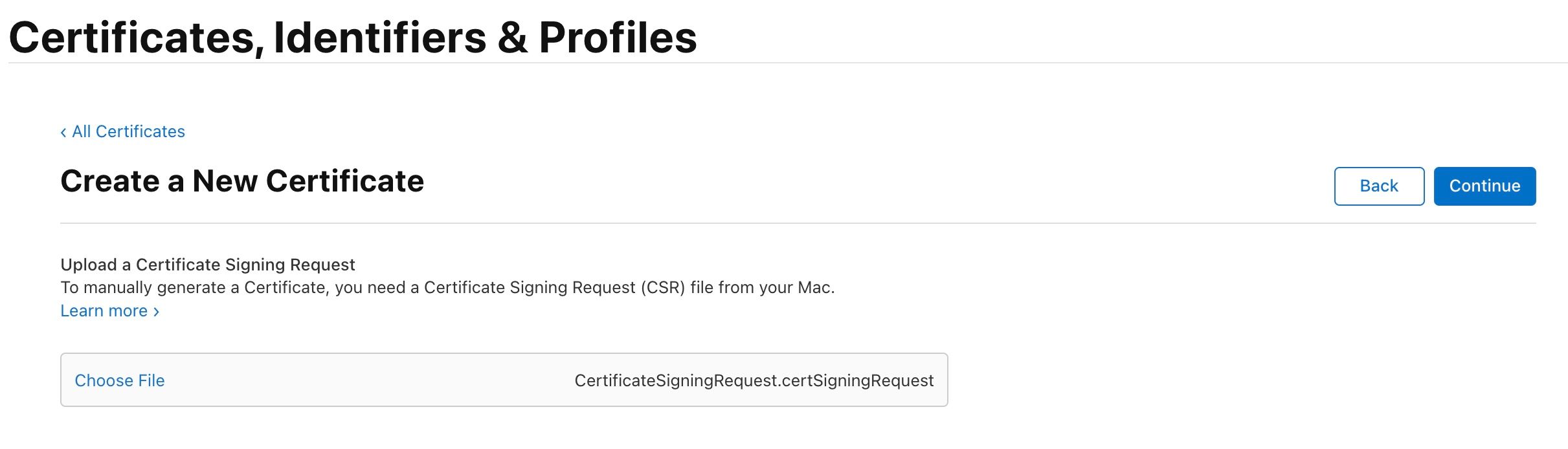
Continuez, puis uploadez votre fichier généré précédemment.

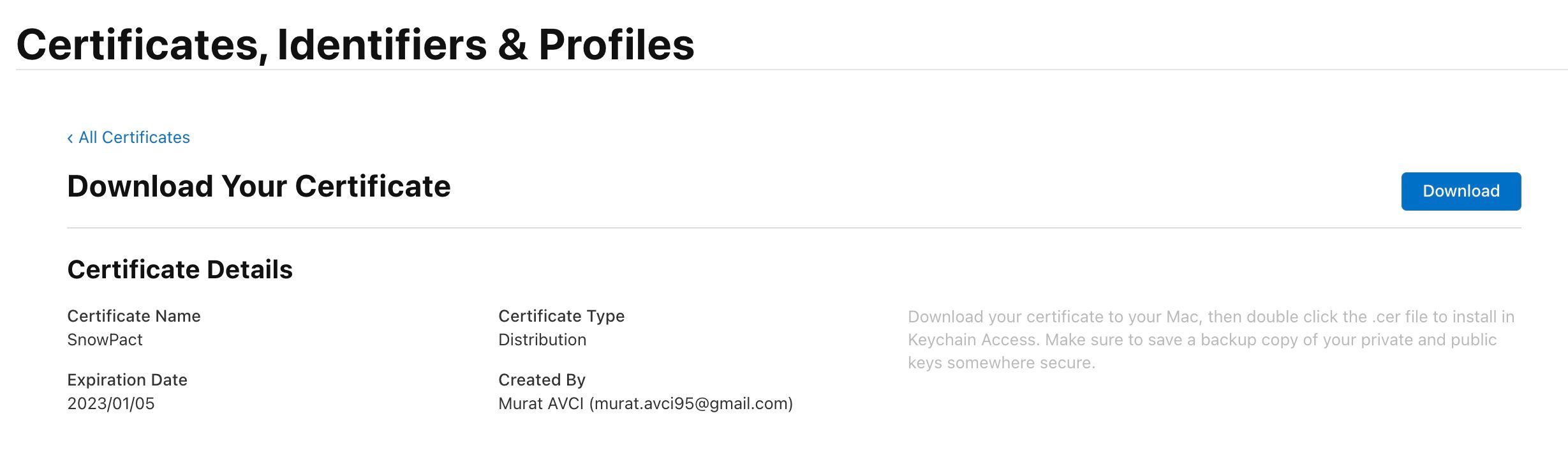
Le nouveau certificat tant attendu sera enfin généré !

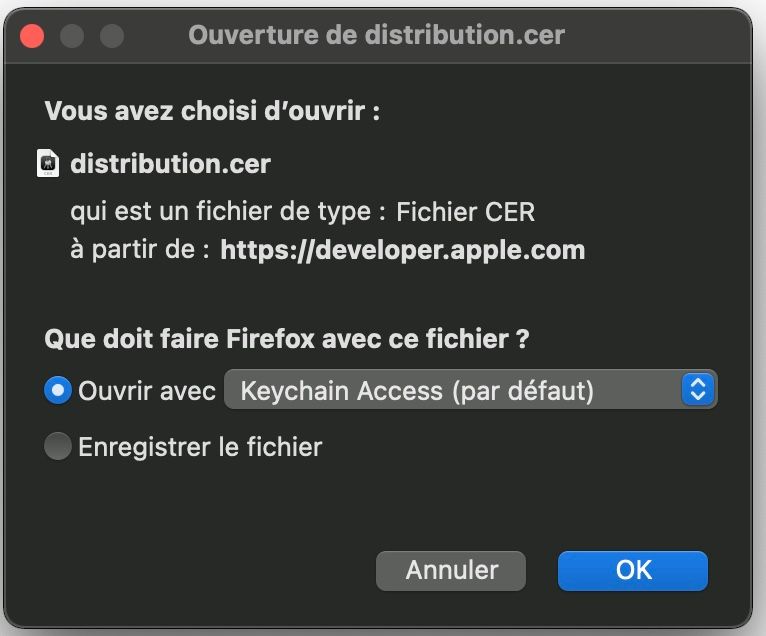
Téléchargez-le et ouvrez-le directement avec Trousseaux d'accès afin que vous puissiez le référencer dans votre Mac.

Paramétrer l’équipe de développement sur votre projet XCode
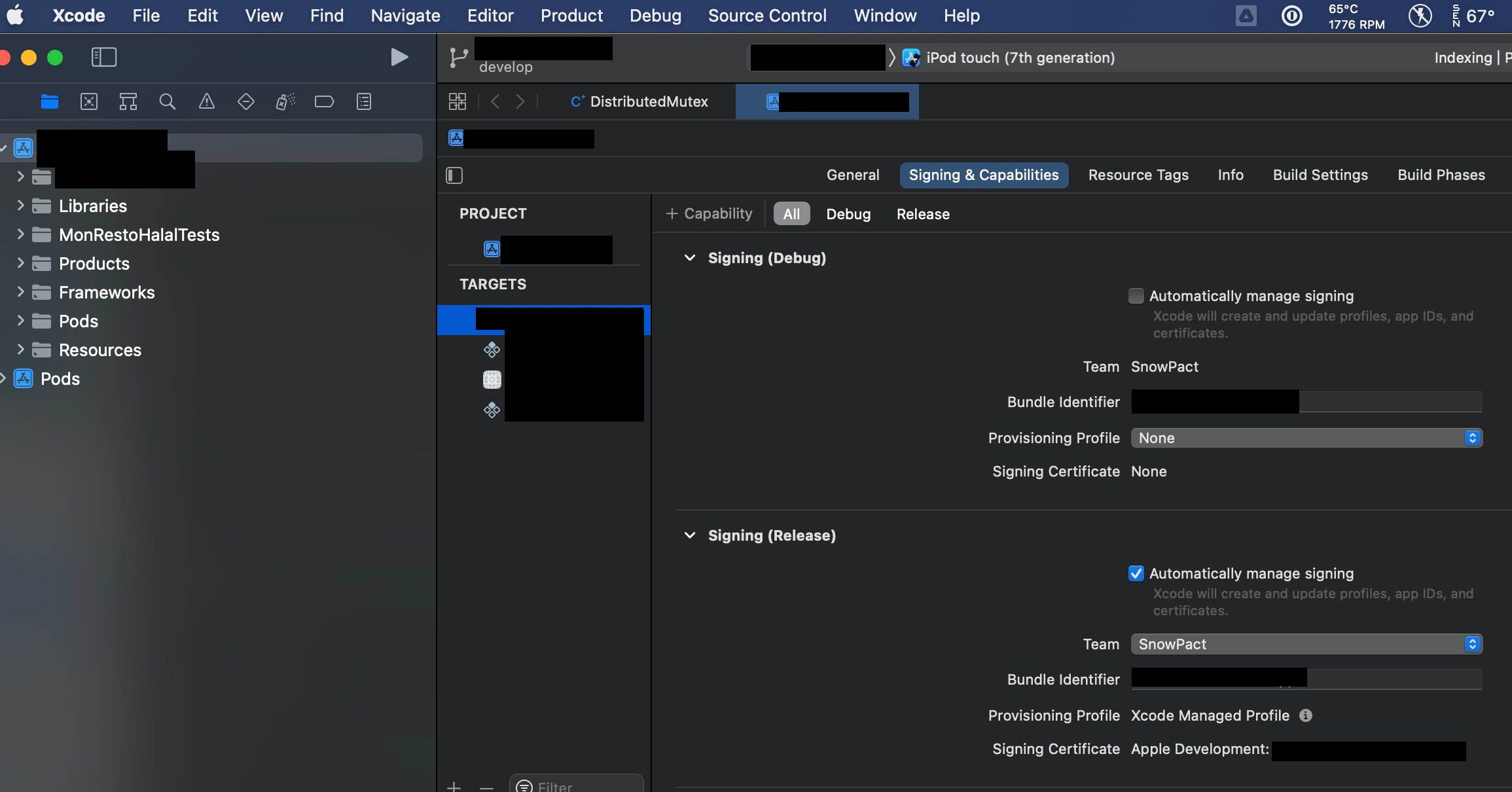
Aller sur XCode, sur la partie iOS de votre projet React Native, dans :
- Targets
- Signing
- Team
Puis choisissez le certificat correspondant.

Vous avez maintenant votre certificat de lié à votre projet, et vous pouvez enfin déployer votre application !
Technologies dans cet article ...
Mobile
React Native
D'autres articles dans la même catégorie...

#Javascript
#Cordova
#React Native
#HTML
#Développement
#Application mobile
Développement mobile : Natif vs. hybride.
Stéphane
28 décembre 2023

#Android Natif
#React Native
#Firebase
#Cordova
#Application mobile
#Développement
Bonnes pratiques pour le développement d'apps mobiles
Farid
11 avril 2023

#React Native
#Firebase
Comment déployer des apps iOS avec Apple Ad-Hoc
Murat
03 avril 2023