React
,React Native
,Gatsby
Comment réduire son bundle React ?
Les .js.map ça vous dit quelque chose ? On va vous apprendre à explorer les fichiers map pour auditer votre bundle React, afin de réduire sa taille.
Murat
11 août 2021

Réduire son bundle React, comment on fait ?
Vous l’aurez peut-être remarqué, quand vous lancez un npm run build dans votre projet React afin d’obtenir le build final, si vous exécutez ls -la build/static/js afin de lister le contenu de votre dossier build, vous vous retrouvez avec quelque chose de ce genre :
-rw-r--r-- 1 murat staff 26124 11 aoû 13:17 0.b45ae090.chunk.js-rw-r--r-- 1 murat staff 7081 11 aoû 13:17 0.b45ae090.chunk.js.gz-rw-r--r-- 1 murat staff 62471 11 aoû 13:17 0.b45ae090.chunk.js.map-rw-r--r-- 1 murat staff 17043 11 aoû 13:17 0.b45ae090.chunk.js.map.gz-rw-r--r-- 1 murat staff 24164 11 aoû 13:17 1.76d6ae63.chunk.js-rw-r--r-- 1 murat staff 811 11 aoû 13:17 1.76d6ae63.chunk.js.LICENSE.txt-rw-r--r-- 1 murat staff 443 11 aoû 13:17 1.76d6ae63.chunk.js.LICENSE.txt.gz-rw-r--r-- 1 murat staff 8360 11 aoû 13:17 1.76d6ae63.chunk.js.gz-rw-r--r-- 1 murat staff 116793 11 aoû 13:17 1.76d6ae63.chunk.js.map-rw-r--r-- 1 murat staff 30723 11 aoû 13:17 1.76d6ae63.chunk.js.map.gz
Vous remarquez les fichiers *.map ? Ce sont des fichiers qui permettent de débugger votre code javascript.
Ces fichiers vous servent à pouvoir débugger votre code depuis votre navigateur, mais dans ce tutoriel, nous allons voir comment auditer votre bundle.
Auditer son bundle avec source-map-explorer
source-map-explorer est une commande qui permet d’analyser votre build.
Installez-le globalement afin d’y avoir accès en tant que commande dans votre terminal :
npm install -g source-map-explorer
Une fois installée, exécutez dans votre projet React cette commande :
source-map-explorer build/static/js/1.76d6ae63.chunk.js
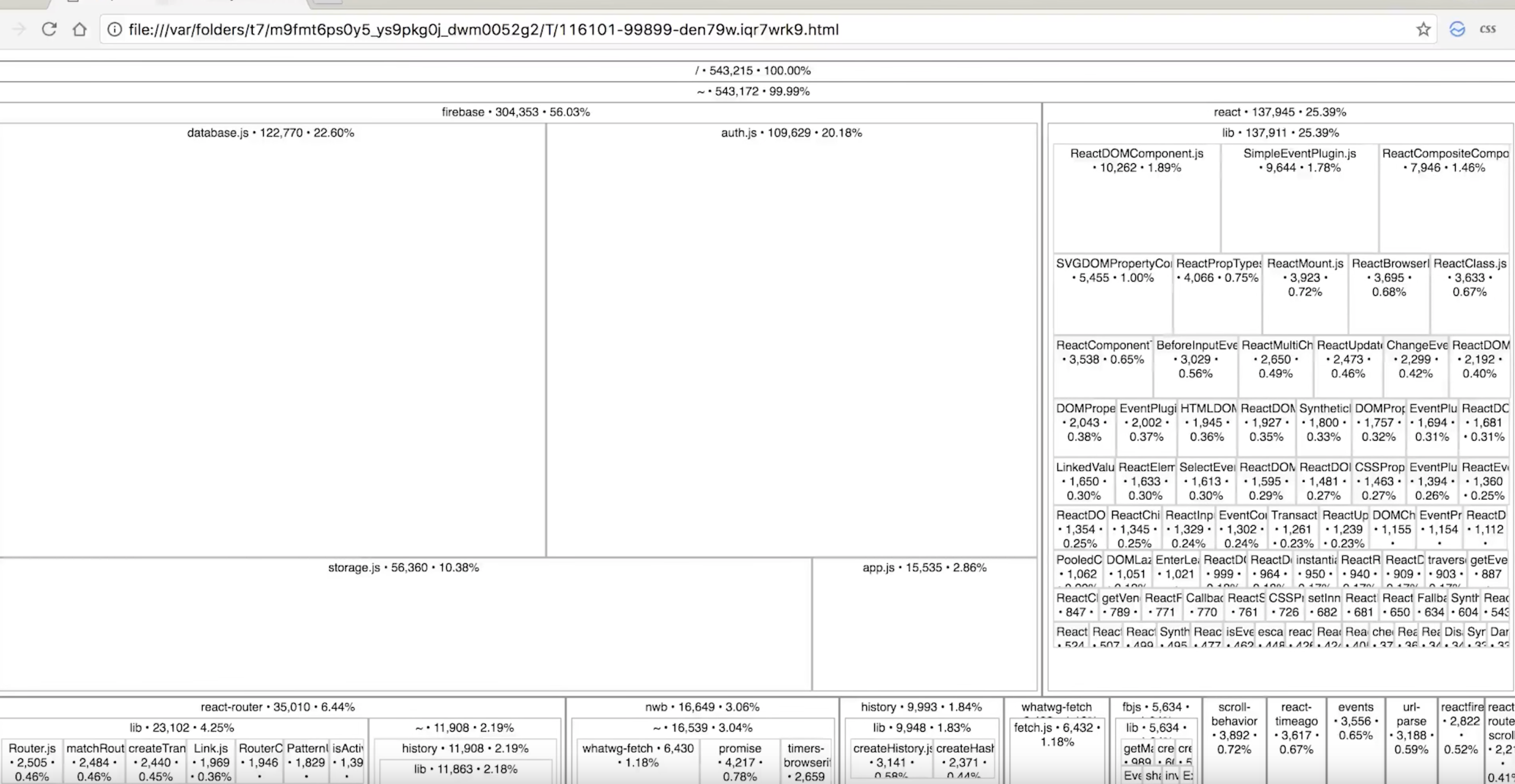
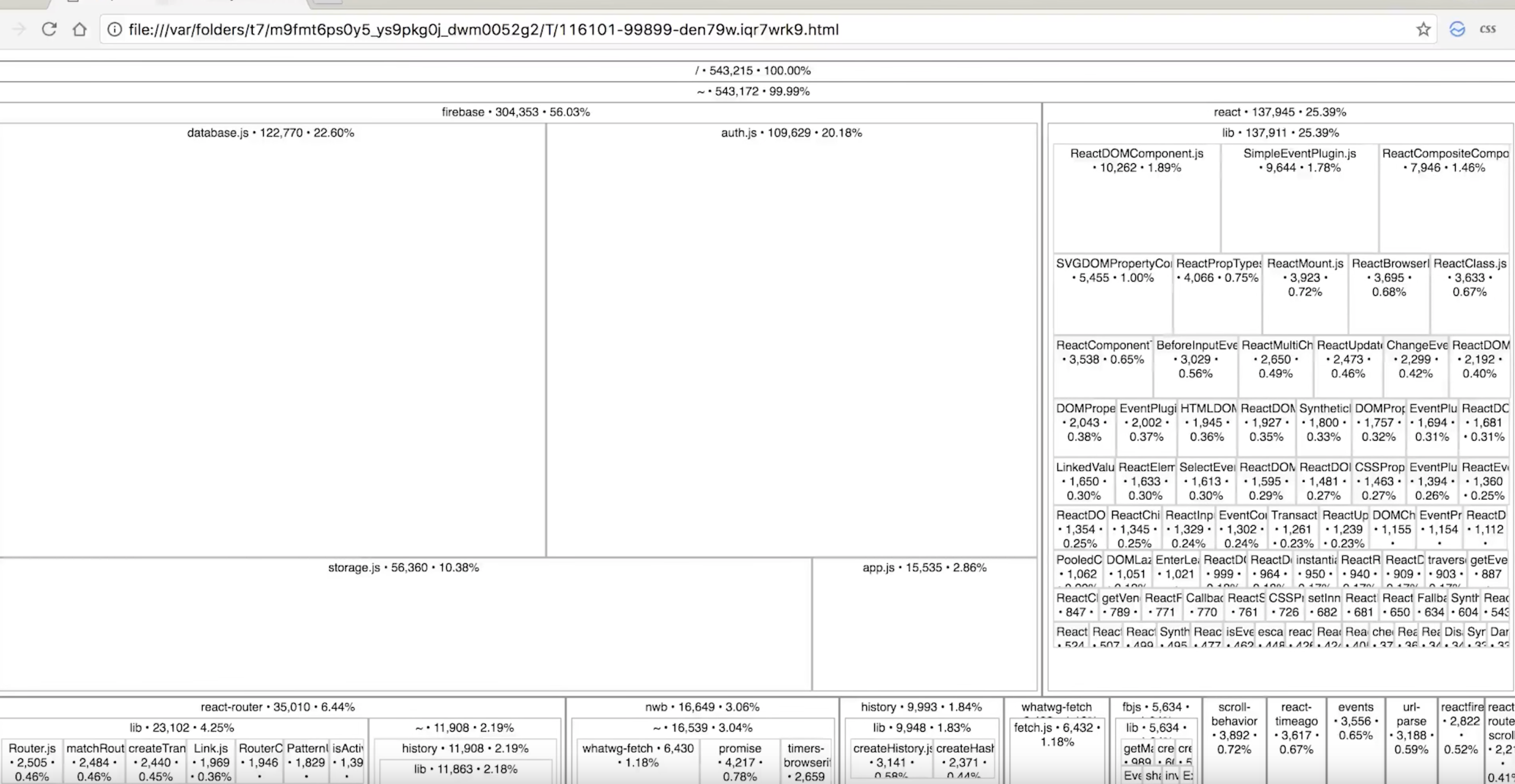
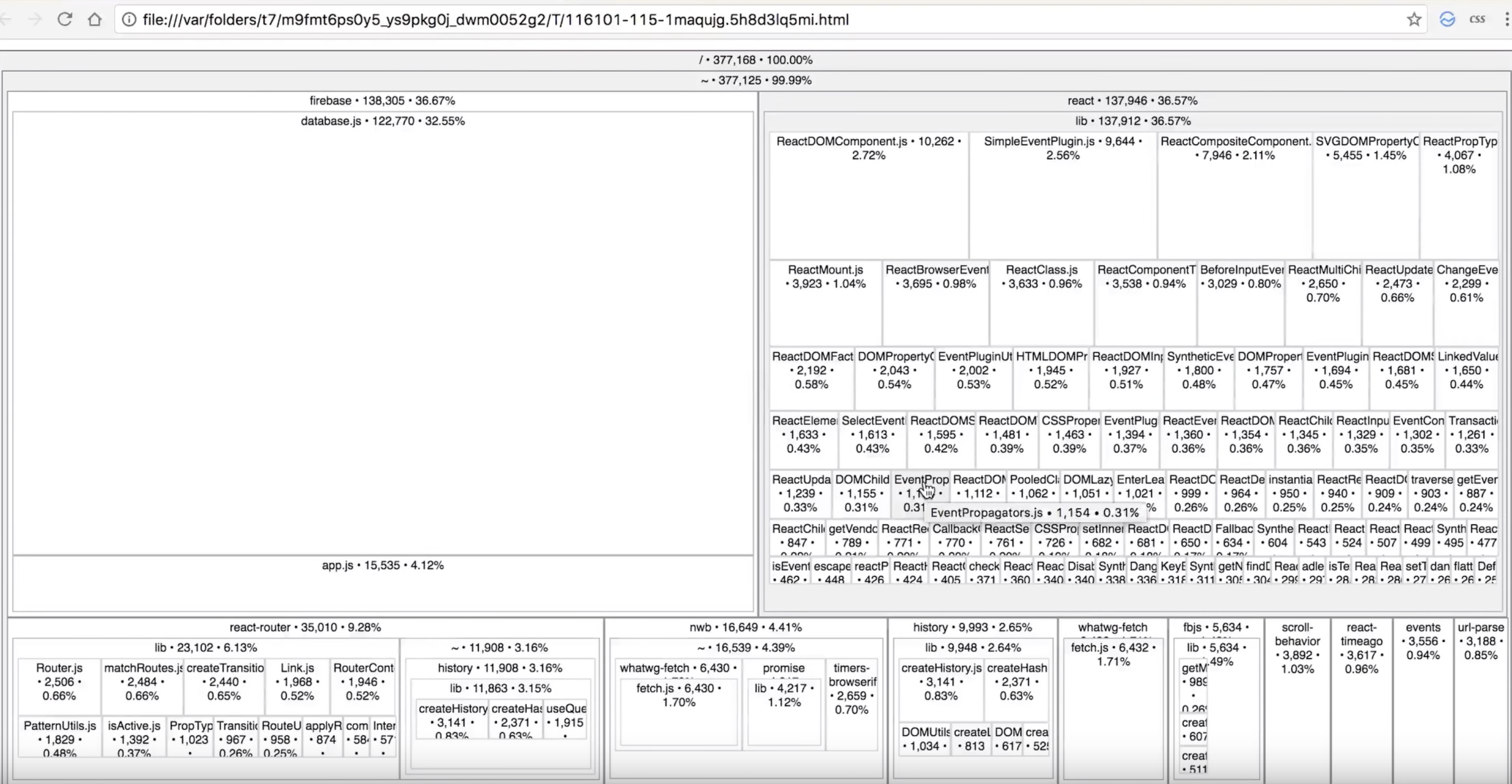
Votre navigateur va s’ouvrir automatiquement avec une cartographie des dépendances et des tailles que ça occupe. C’est pas magnifique ça ? :D

Pour éviter de lancer la commande dans tous les fichiers un à un, vous pouvez également éxécuter :
source-map-explorer build/static/js/*.js
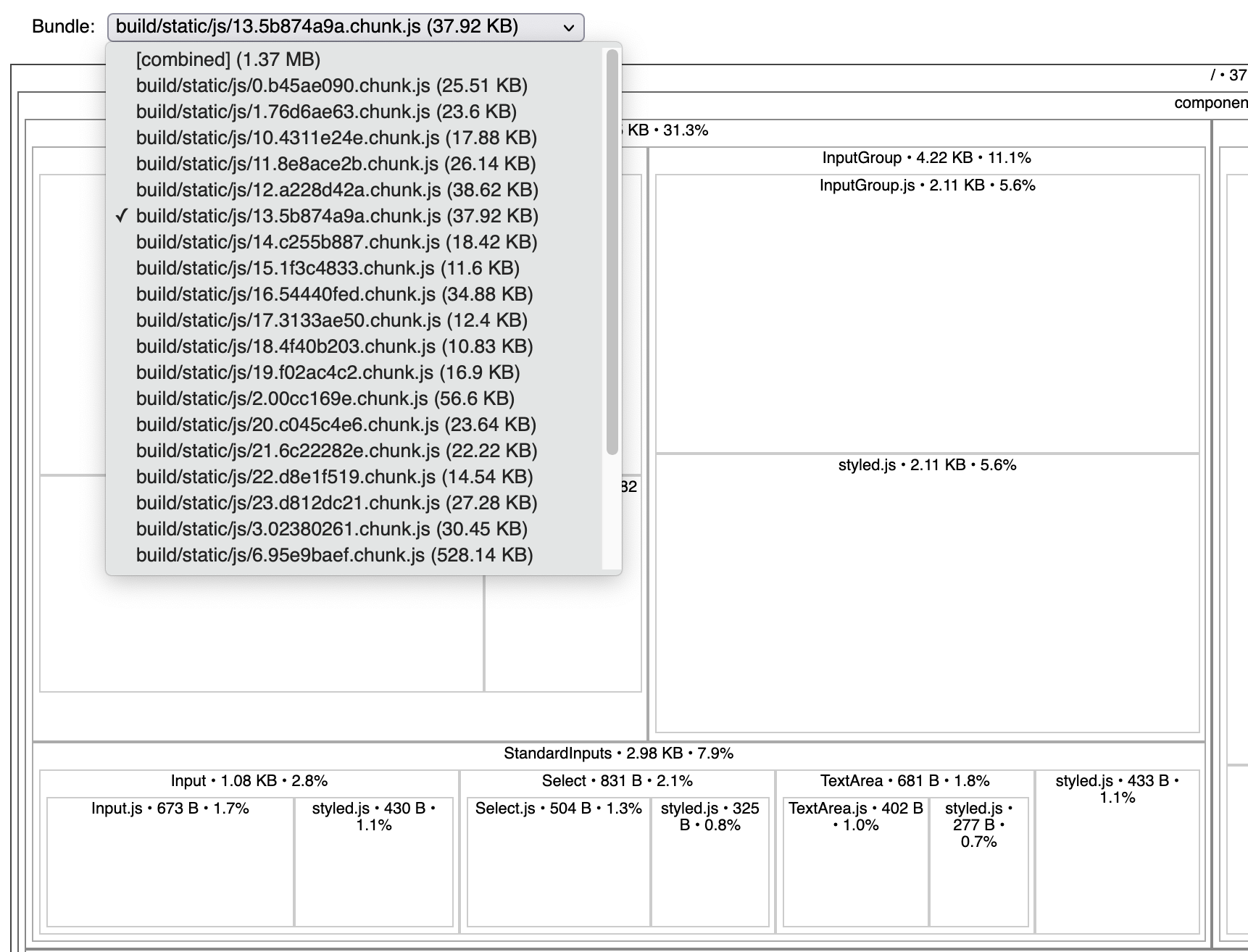
Vous aurez alors une petite fenêtre en haut qui vous permettra de switcher entre les différents fichiers, ou d’afficher le tout combiné.

Réduire son bundle
À partir de maintenant, c’est assez simple. Il faut que vous vous posez la question de savoir si une dépendance est très lourde :
- est-elle vraiment indispensable ?
- est-ce qu’il n’y a pas d’alternative plus légère ?
- est-ce qu’on peut pas juste écrire un bout de code dans le cas où on l’utilise à 1% ? Exemple
loadash. - est-ce que le
tree shakingest possible grâce àwebpack/babel? exemplefirebase.
Démonstration avec firebase
Prenons la cartographie de notre bundle précédent.

Vous remarquerez que la partie firebase occupe une grosse partie de mon bundle. 304ko sur 500ko. Et on remarque qu’à l’intérieur on a les modules :
- database qui prend 122ko
- auth qui prend 110ko
- storage qui prend 56ko
- app qui prend 16ko
Maintenant si je regarde comment j’utilise firebase dans mon code, je remarque.
import * as firebase from 'firebase';
Donc j’importe le module entier. Mais comme mon application react créé avec create-react-app utilise webpack, je peux importer uniquement ce que j’ai besoin :
import app from 'firebase/app';import database from 'firebase/database';

Je me retrouve donc seulement avec ce que j’ai besoin, et j’ai économisé 200ko qui ne sont pas négligables !
Désactiver la génération des fichiers .map
En production, vous pouvez vous demander si laisser ces fichiers est utile ou non.
En tout cas, si vous souhaitez les enlever, créé un fichier .env à la racine de votre projet avec pour valeur :
GENERATE_SOURCEMAP=false
Et le tour est joué !
Conclusion
Plus vous aurez une application légère, plus votre application chargera vite côté utilisateur, et qui dit rapidité, dit moins de personne qui quitte votre page pendant un chargement^^
Donc optimisez vos bundles react, mais aussi react-native et gatsby !
Technologies dans cet article ...
Front-End
React
Gatsby
Mobile
React Native