React Native
,Firebase
,Google Analytics
Améliorez votre app avec Google Analytics et Firebase
Suivre la vie de votre application Android/iOS avec analytics et firebase.
Murat
09 août 2021

Vous avez développé une application android et iOS, et vous savez combien de téléchargement par jour vous avez. C’est bien ! De temps à autres on vous laisse quelques commentaires sur la fiche du market, ou on vous envoit des mails. C’est aussi bien !
Mais savez-vous ce qui est mieux encore ? Savoir si votre application est utilisée de la manière dont vous l’avez pensé grâce aux outils analytics et firebase.
Ce tutoriel nécessite que vous ayez complété notre première partie sur l’initialisation de firebase avec React Native.
Installation du module analytics
Installons la dépendance analytics avec cette commande :
yarn add @react-native-firebase/analyticscd ios/ && pod install
Vous trouverez un exemple dans la documentation officielle de firebase pour React Native.
import react, { useEffect } from 'react';import { View, Button } from 'react-native';import analytics from '@react-native-firebase/analytics';function App() {return (<View><Buttontitle="Add To Basket"onPress={async () =>await analytics().logEvent('basket', {id: 3745092,item: 'mens grey t-shirt',description: ['round neck', 'long sleeved'],size: 'L',})}/></View>);}
Avec ce petit bout de code vous devez voir apparaître un événement directement sur votre interface Firebase console, ou justement Google Analytics.
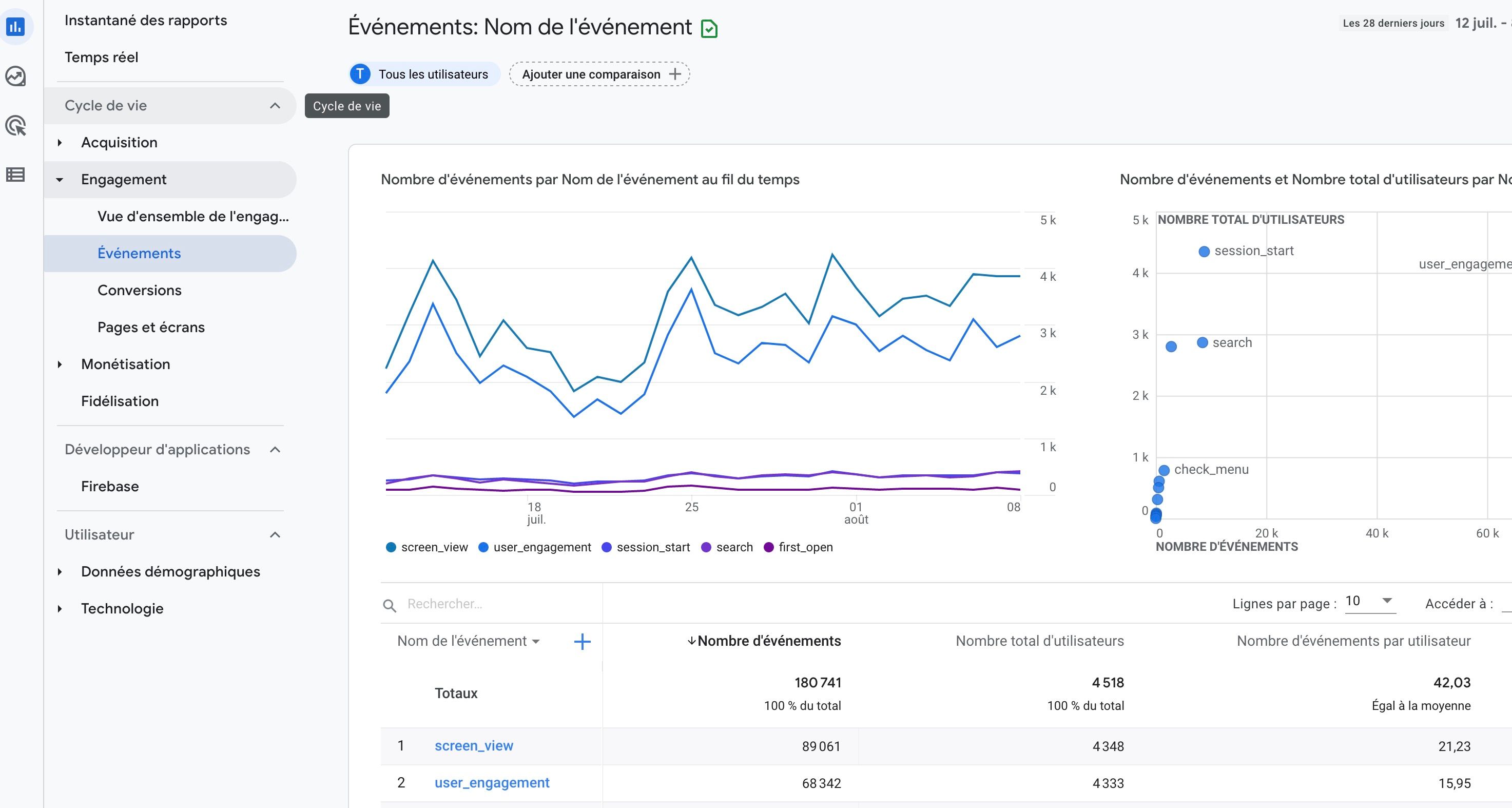
Voici un exemple de à quoi ressemble un dashboard d’une application utilisée. J’ai coupé l’écran pour pas montrer trop d’information personnelles.

En clair dans la partie événement de votre interface, vous verrez tous les événements que vous avez décidé de logger, plus certains par défaut.
Tracker les événements
Le changement d’écran
Un des événements les plus intéressants à logger, est bien entendu savoir quelle page est fréquentée le plus.
Si vous utilisez @react-navigation alors essayer un code similaire à celui ci-dessous :
import { NavigationContainer, DefaultTheme } from '@react-navigation/native';import analytics from '@react-native-firebase/analytics';function Router() {const Stack = createStackNavigator();const routeNameRef = React.useRef();const navigationRef = React.useRef();<NavigationContainertheme={AppTheme}ref={navigationRef}onReady={() => {routeNameRef.current = navigationRef.current.getCurrentRoute().name;}}onStateChange={() => {const previousRouteName = routeNameRef.current;const currentRouteName = navigationRef.current.getCurrentRoute().name;if (previousRouteName !== currentRouteName) {analytics().logScreenView({screen_name: currentRouteName,screen_class: currentRouteName,});}routeNameRef.current = currentRouteName;}}>
Cette statistique vous permettra de savoir quelle page est consultée le plus par vos utilisateurs.
Événements personnalisées
import analytics from '@react-native-firebase/analytics';analytics().logEvent('rating_redirection', {name: 'rating_redirection',os: Platform.OS,});
La fonction logEvent vous permet de logger n’importe quel type d’événement, en y ajoutant vos paramètres. Si vous avez besoin de suivre des actions précises de votre application, c’est comme ça qu’il faut procéder.
Tracker un utilisateur
Pour identifier un utilisateur, et lui attribuer des paramètres, Google analytics vous offre 2 fonctions.
import analytics from '@react-native-firebase/analytics';analytics().setUserId('8');analytics().setUserProperties({ ['username']: "Mr. X" });
Vous pourrez alors accéder à la section utilisateur dans Google Analytics.
Note : Personnellement je préfère éviter de tracker ce genre d’information. Les seuls informations dont j’ai besoin dans mes applications sont seulement à but d’améliorer l’expérience utilisateur de l’application. Et donc je préfère collecter, non pas ce que fait un utilisateur précis, mais plutôt les événements comme les clics sur des actions, changement de page, paramètres de recherches (sans la géolocalisation).
RGPD
À la racine de votre projet, créez un projet firebase.json avec pour contenu :
{"react-native": {"analytics_auto_collection_enabled": false}}
Cela permet de désactiver par défaut la collecte de données. Ainsi, vous pourrez développer une popup au démarrage de l’application qui demande le consentement de l’utilisateur dans le cas où vous souhaitez collecter ses données.
Une fois que vous avez son consentement, il suffit alors de réactiver manuellement la collecte de données avec cette ligne dans votre code :
analytics().setAnalyticsCollectionEnabled(true);
Conclusion
Avec Firebase et Google Analytics, vous pourrez facilement suivre l’activité des utilisateurs sur votre application React Native.
Cela permettra de savoir si votre application Android / iOS est utilisé de la manière dont vous l’avez conçue, et au contraire d’améliorer l’UX, ou peaufiner les fonctionnalités que vous pensiez moins utilisées.
Aller plus loin
Technologies dans cet article ...
Mobile
React Native
Firebase
Autre
Google Analytics
D'autres articles dans la même catégorie...

#Javascript
#Cordova
#React Native
#HTML
#Développement
#Application mobile
Développement mobile : Natif vs. hybride.
Stéphane
28 décembre 2023

#Android Natif
#React Native
#Firebase
#Cordova
#Application mobile
#Développement
Bonnes pratiques pour le développement d'apps mobiles
Farid
11 avril 2023

#React Native
#Firebase
Comment déployer des apps iOS avec Apple Ad-Hoc
Murat
03 avril 2023