React Native
,Firebase
Introduction à Firebase avec React Native.
Un tutoriel pour implémenter firebase dans votre application React Native.
Murat
09 août 2021

Firebase, qu’est-ce que c’est ?
Firebase est un BaaS (backend as a service) développé par Google. Un BaaS est un modèle de création d’applications basé sur le cloud, et qui a pour approche de confier les tâches de backend d’un projet d’application à un prestataire de services (ici Google). Cela permet au développeur de se concentrer sur la construction du frontend de l’application.
Pourquoi utiliser firebase ?
Firebase propose plusieurs services qui permettent d’économiser un temps non négligeable au niveau du développement.
- Module d’authentification
- Hébergement
- Analytics
- Gestion de base de données
- Cloud Firestore
- Push notification
- Crashlytics
- Et bien plus encore !
Autant de modules à ne plus développer qui vous permettent de vous concentrer sur la partie métier de l’application. Vous pouvez même vous passer de développement backend si vous prenez tout chez eux.
Bien sûr, tout cela à un prix, mais Firebase propose une offre gratuite avec les fonctionnalités analytics.
Installation de firebase dans votre application React Native
Firebase est découpé sous forme de plusieurs modules. Ce n’est pas un package npm que vous installez et où y a tout dedans. Non, non, imaginez la taille que votre application aura !
Dans ce tuto, nous allons voir comment suivre les différents événements liés à la vie de votre application.
Installation du module global
Donc vous l’aurez bien compris, le premier module firebase à installer avant tout autre service, est le module global : @react-native-firebase/app.
// avec npmnpm install --save @react-native-firebase/app// ou avec yarnyarn add @react-native-firebase/app
Création du projet sur Firebase
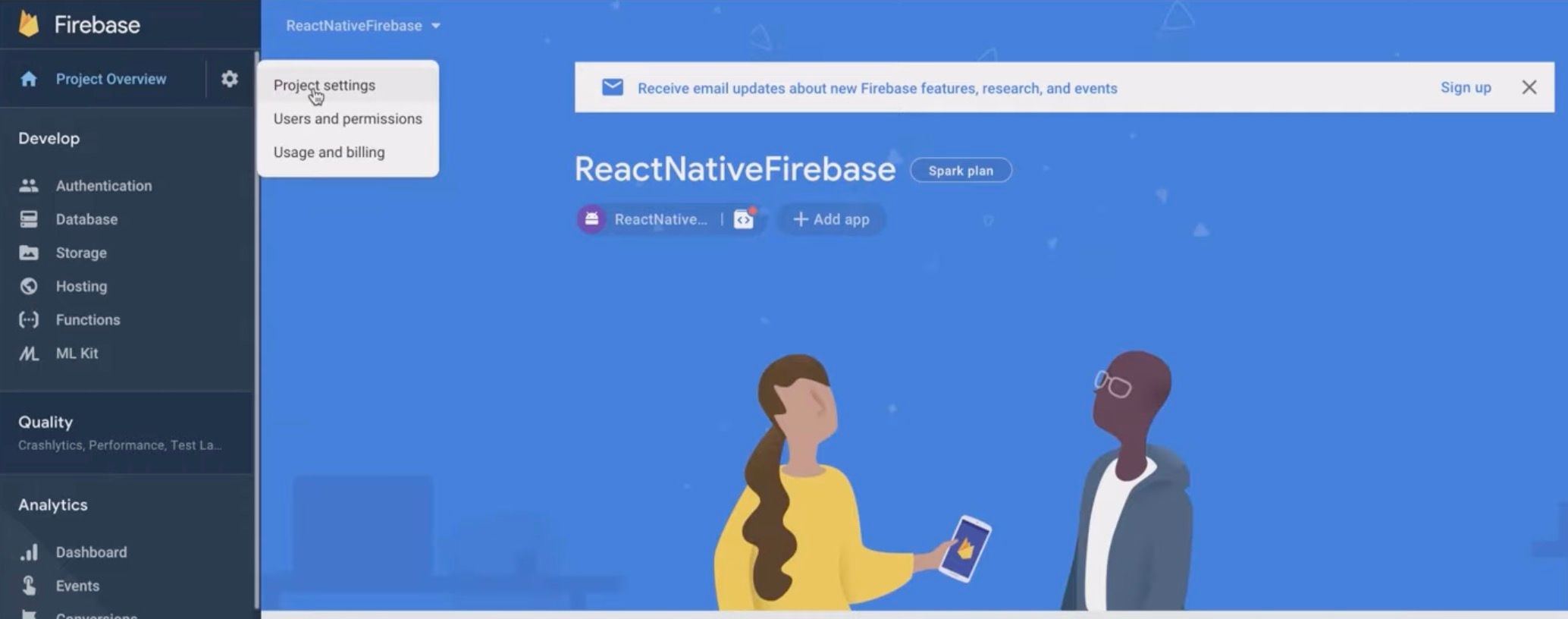
Afin de lier votre application à un projet firebase, rendez-vous sur la console firebase.
D’ici, suivez les instructions pour créer votre nouveau projet.
Partie iOS
Dans la console, exécutez :
cd iospod install --repo-update
Allez sur l’interface Firebase de votre projet.

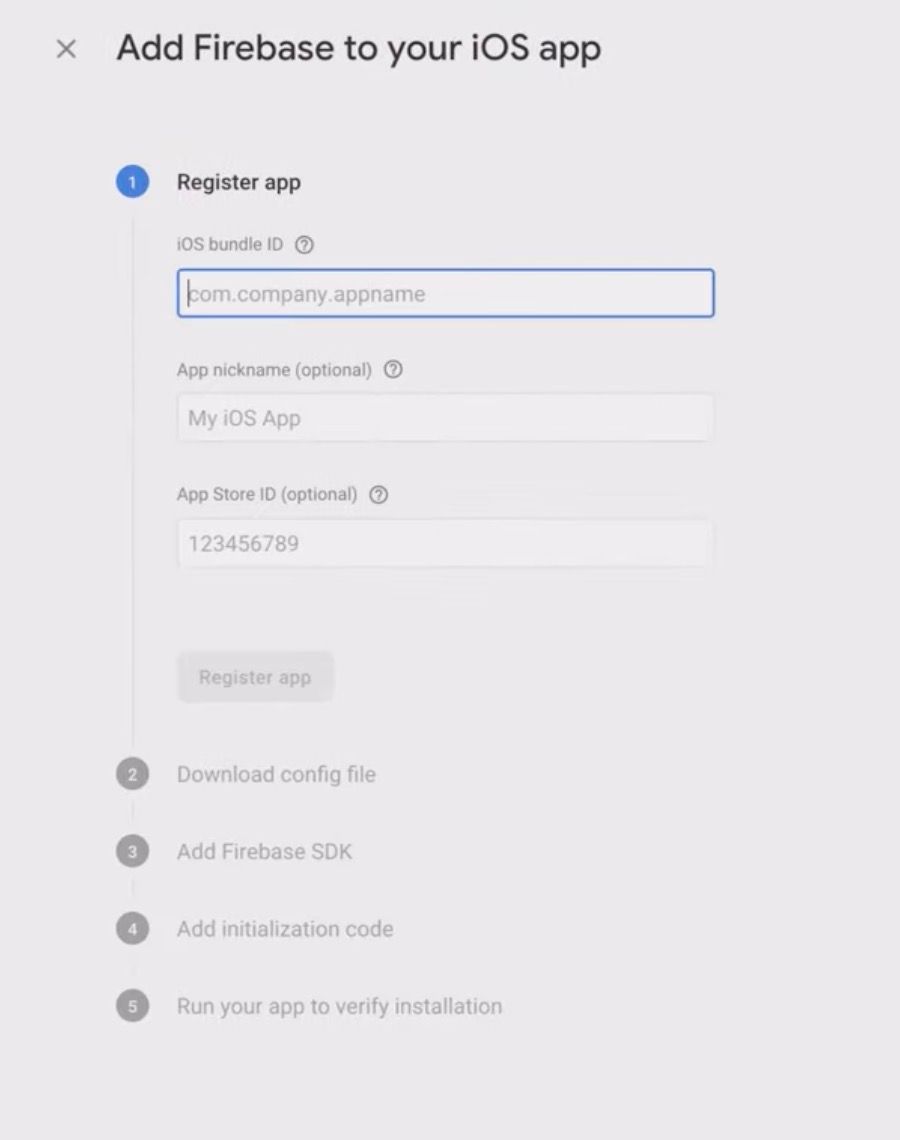
D’ici, ajoutez une application iOS juste en dessous.

Saisissez le Bundle Identifier (que vous pouvez trouver sur XCode) puis validez. Téléchargez le fichier GoogleService-Info.plist puis copiez-le en suivant les instructions. Attention, il ne faut pas oublier de cocher Copy Items if needed lors de la copie.

Maintenant, il faut modifier certains fichiers, mais tout cela est expliqué dans les instructions Firebase. Je préfère éviter de mettre les lignes ici car la documentation risque d’être modifiée ^^.
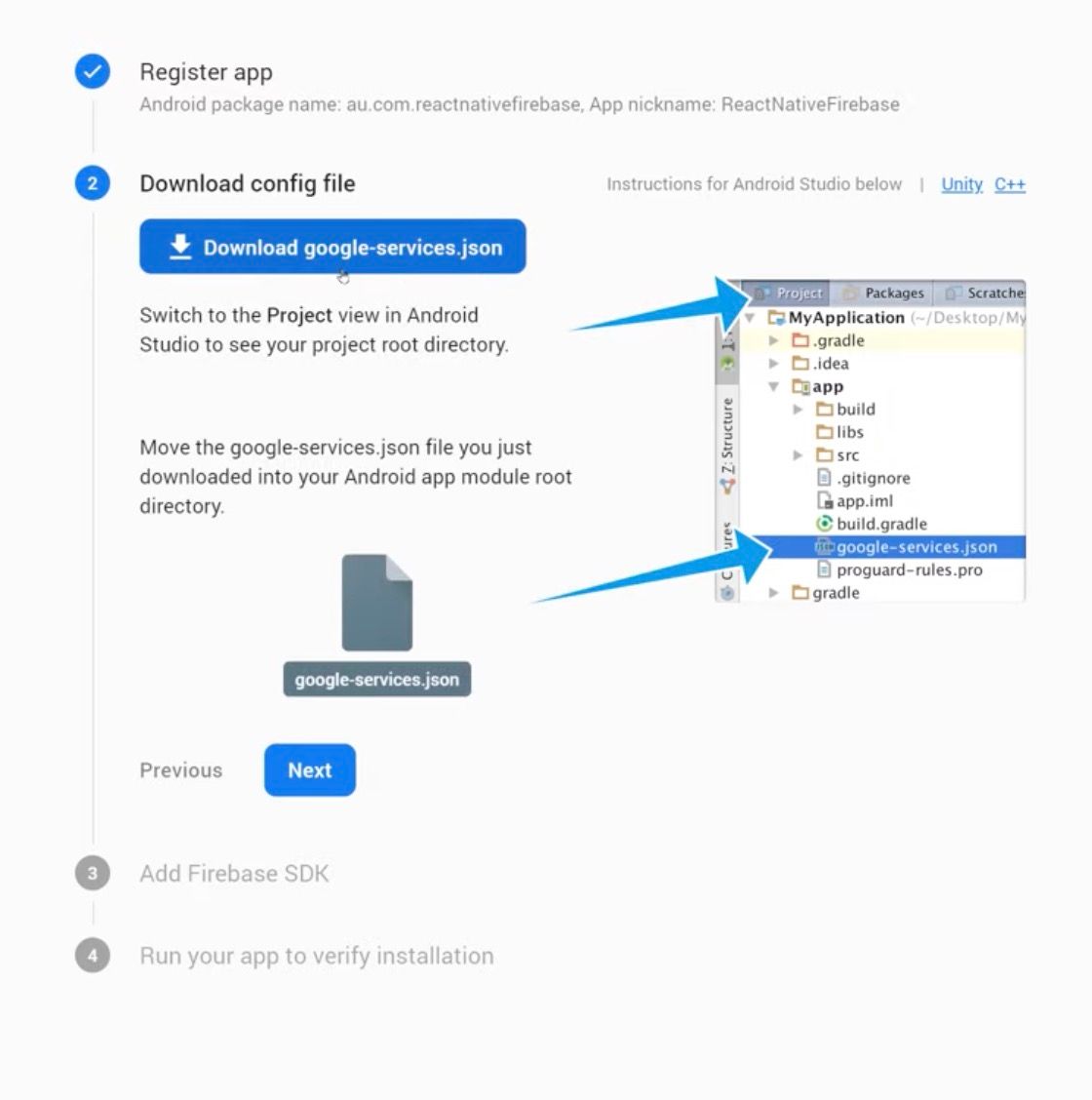
Partie android
De la même manière que précédemment, nous allons créer maintenant l’application android.
La seule différence est le nom du fichier. Vous aurez à faire à un google-services.json, au lieu de GoogleService-Info.plist, mais la même logique s’appliquera pour Android.
Suivez les instructions en modifiant les fichiers à modifier, et voila !

Test du fonctionnement
C’est expliqué dans les instructions que vous devez rebuild les applications pour prendre en compte cette nouvelle dépendance.
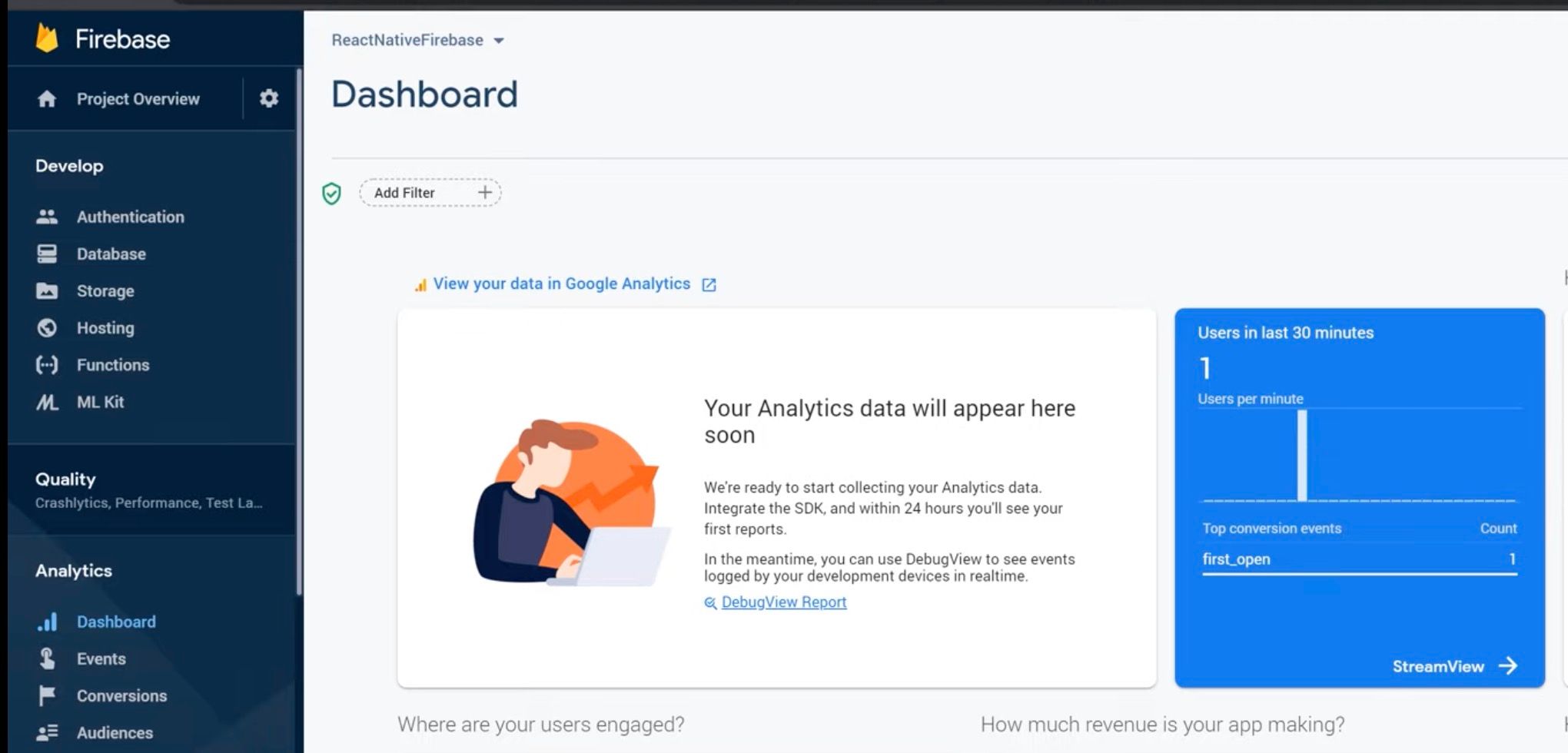
Pour vérifier que votre app communique bien avec Firebase, retournez sur votre console, dans la partie Dashboard, vous devez voir qu’un utilisateur a été détecté dans les dernières 30 min.

Installation des modules Firebase
Vous êtes prêt maintenant à utiliser n’importe quel module Firebase !
C’est fini pour cette première partie. Prenez un bon café, respirez un coup, et si vous êtes motivés, allons directement à la partie 2 du projet comment implémenter le module analytics afin de suivre ce que les utilisateurs font dans votre application.
Conclusion
En bref, le temps gagné apporté par Firebase n’est pas négligeable dans le développement d’une application. Entre les mêmes modules que l’on développe d’une application à l’autre, laisser cette gestion complète ou partielle à un outil BaaS avec une telle renommée que Firebase est bénéfique.
Cela peut augmenter la taille du build ou vous entraîner des frais à prendre en compte en fonction des modules que vous souhaitez utiliser. Donc réfléchissez bien à de quoi avez-vous besoin.
Technologies dans cet article ...
Mobile
React Native
Firebase
D'autres articles dans la même catégorie...

#Javascript
#Cordova
#React Native
#HTML
#Développement
#Application mobile
Développement mobile : Natif vs. hybride.
Stéphane
28 décembre 2023

#Android Natif
#React Native
#Firebase
#Cordova
#Application mobile
#Développement
Bonnes pratiques pour le développement d'apps mobiles
Farid
11 avril 2023

#React Native
#Firebase
Comment déployer des apps iOS avec Apple Ad-Hoc
Murat
03 avril 2023